Requirements Dashboards
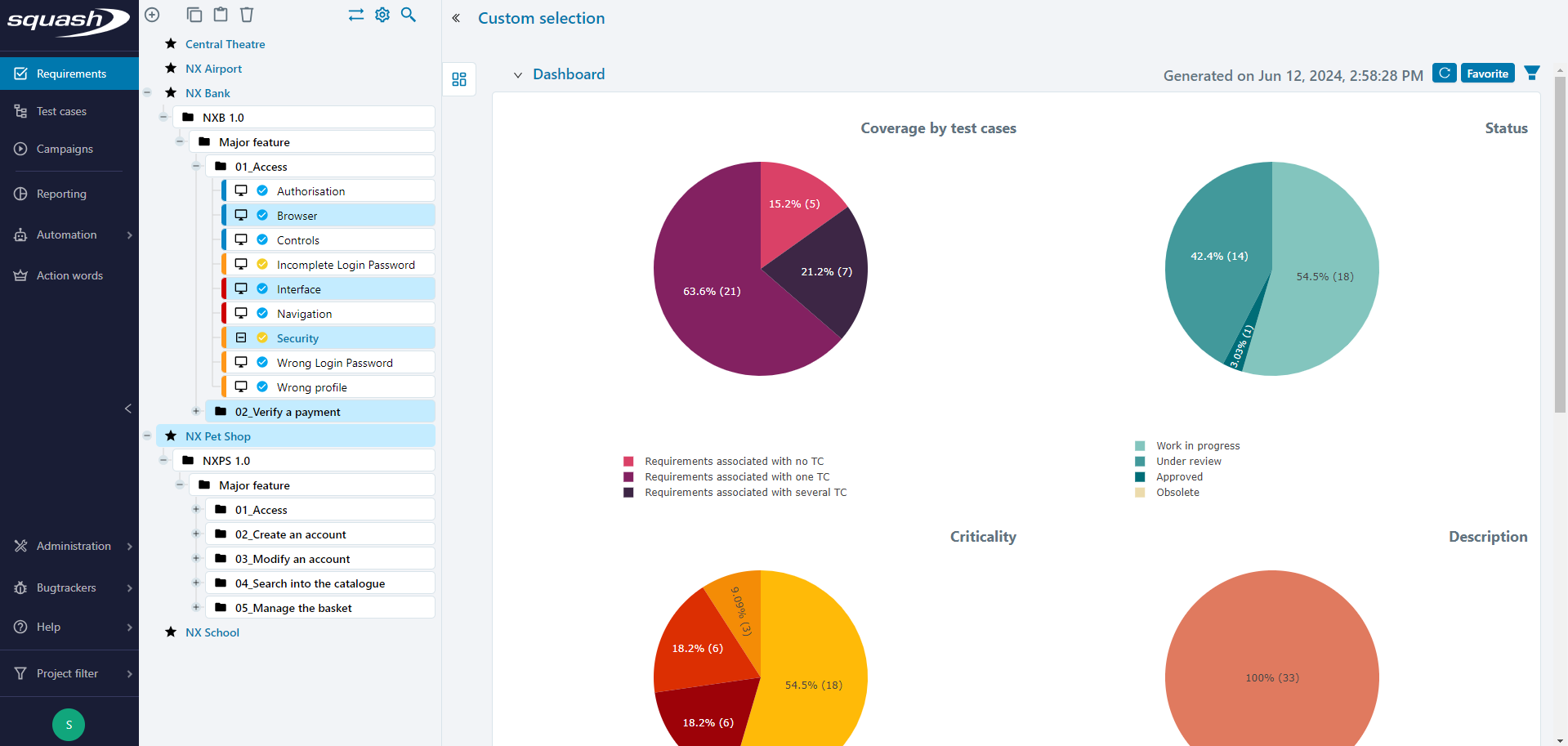
In the requirement library, a dashboard appears on the consultation page when selecting items. You can display either a default dashboard or a custom dashboard by clicking on the buttons [Favorite]/[Default].
 To generate a dashboard, select one or multiple projects/folders/requirements using Ctrl+Click. More than one requirement must be included in the selection.
To generate a dashboard, select one or multiple projects/folders/requirements using Ctrl+Click. More than one requirement must be included in the selection.
Info
The dashboard automatically appears when you select a project or folder.
When you select multiple items (projects, folders, requirements), you must refresh the dashboard by clicking on the button to display it.
Learn more
To know more about custom dashboards, please visit the page Custom dashboards
Charts
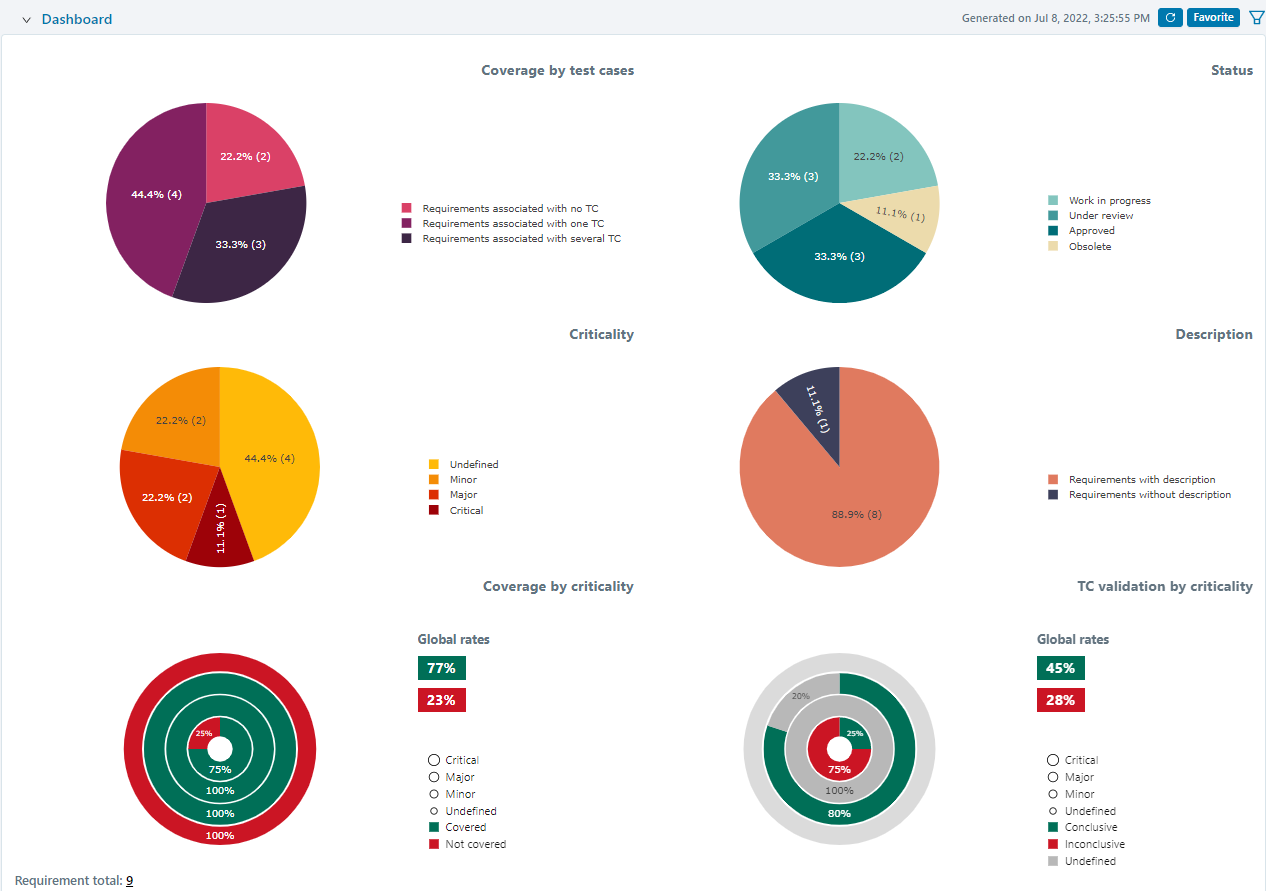
The charts default dashboard contains six charts:
-
Coverage According to Test Cases
Requirements are divided according to whether they are related to none, one, or several test cases. This chart is very useful to verify the functional coverage of the app and it allows you to identify the requirements that are not covered by test cases.
-
Status
Requirements are divided according to their progress. This chart allows you to have an overview of the requirements' progress.
-
Criticality
Requirements are divided according to their criticality.
-
Description
Requirements are divided according to whether or not they have a description. This chart allows you to quickly identify the requirements that do not have a description so you can complete it. As a reminder, a requirement's description matches one specificity of the app. It is essential for writing tests.
-
Coverage According to Criticality
Requirements are divided according to their criticality and test cases coverage. This chart allows you to prioritize the redaction of the test cases that must verify the most critical requirements.
-
Test Cases Validation According to Criticality
Requirements are divided according to their criticality and the validation rate of the test cases they are linked to. This chart allows you, for example, to know if every critical requirement has been validated following the execution of the linked test cases.

Accessing the Search Page
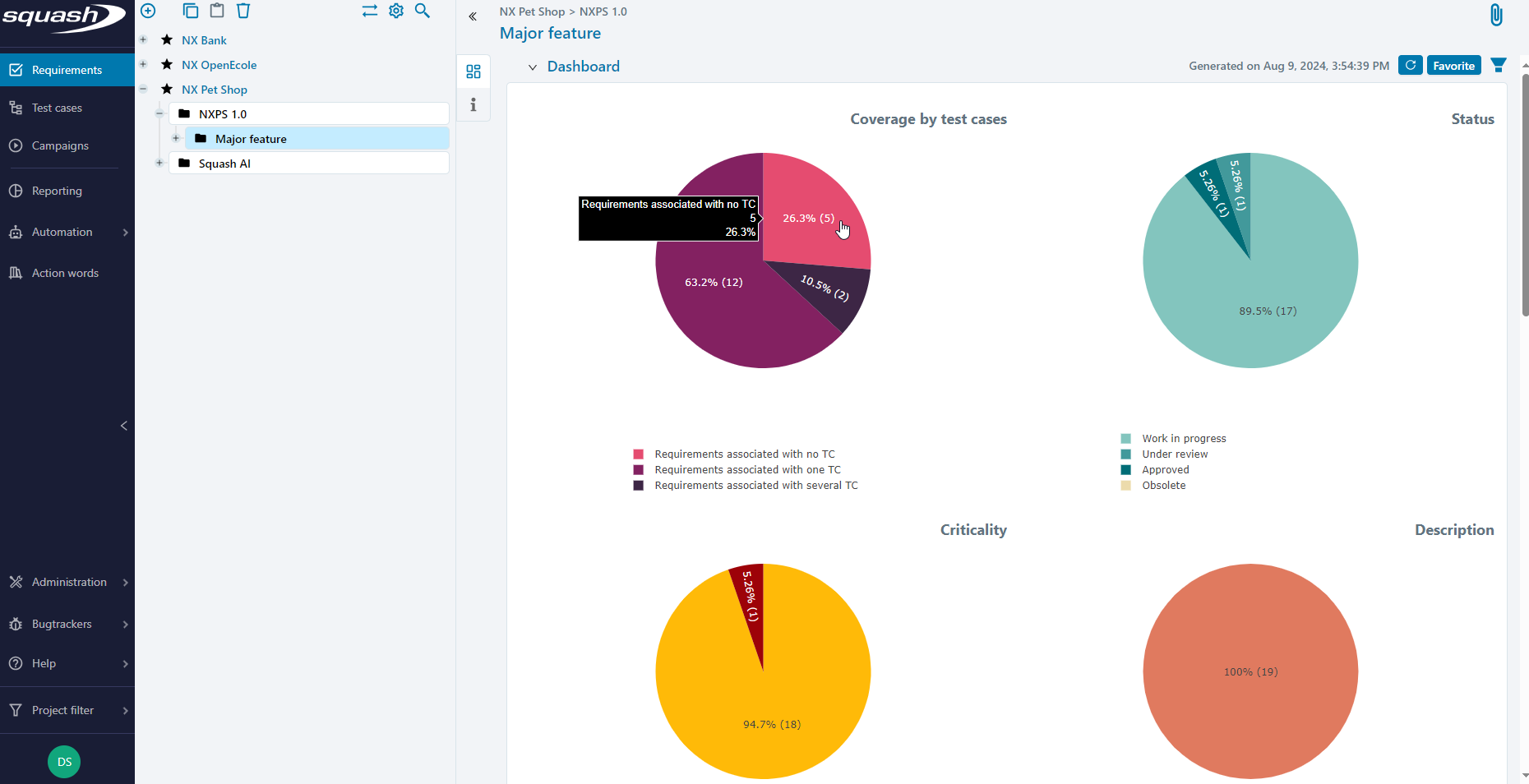
When clicking on part of a default dashboard's chart, a search page appears along with the preselected criteria corresponding to that part of the chart.
For example:
When clicking on the Requirements associated with no TC part of the Coverage by test cases chart, a search page appears with the criteria Number of test cases: Equal 0.

By clicking on the buttons  or the buttons
or the buttons  you can directly access the involved requirements' consultation pages to link at least one test case to each requirement.
you can directly access the involved requirements' consultation pages to link at least one test case to each requirement.
Learn More
To learn more about how to link a test case to a requirement, go to the Cover Requirements with Test cases page.
Info
This feature is not available for custom dashboards.
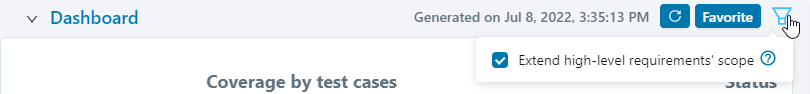
Extending high-level requirements' scope
In the default and custom dashboards, an option enables you to extend the high-level requirements' scope. This way, the linked standard requirements are included in the dashboard, even if they do not fit in the initial perimeter.

Example:

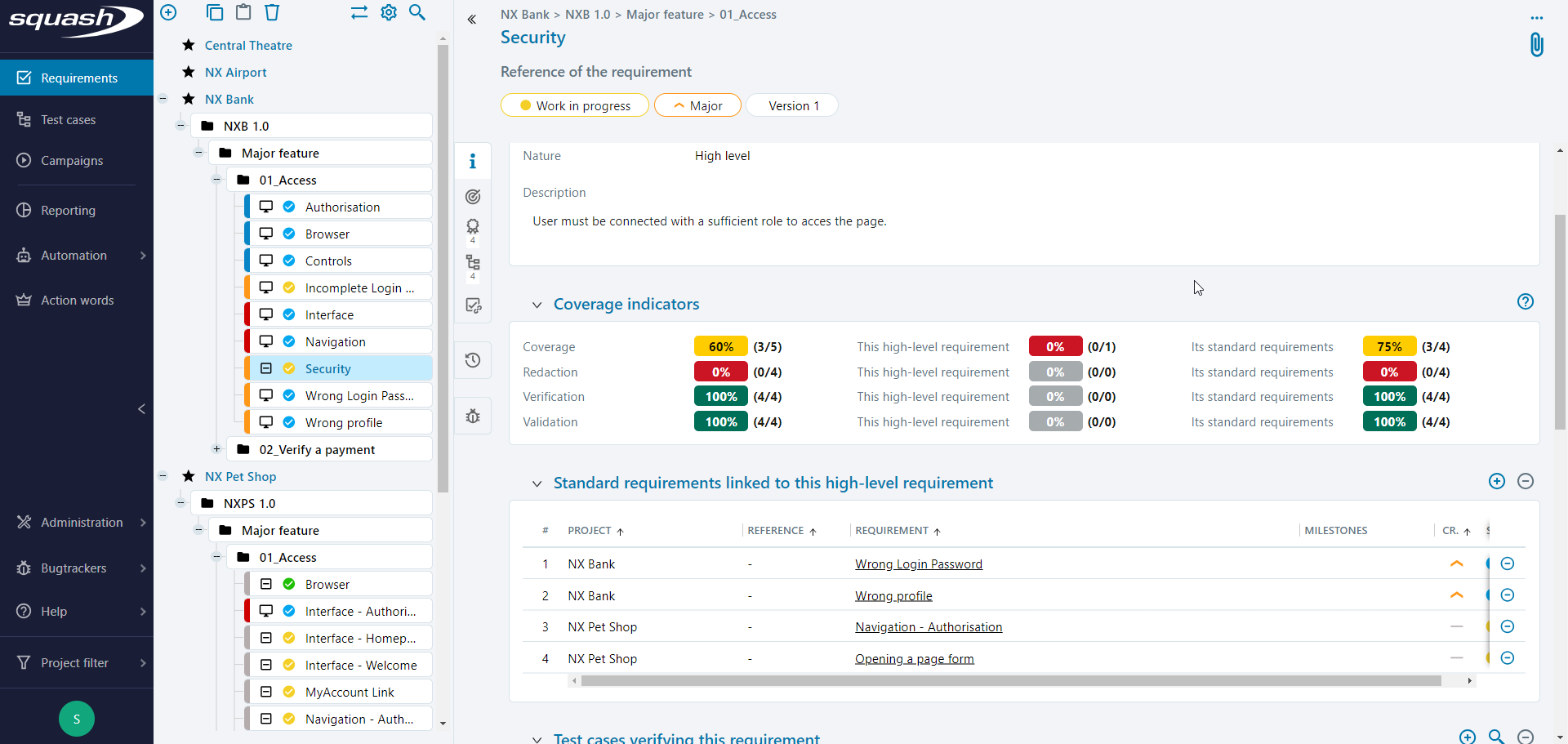
Security is a high-level requirement of the project NK Bank. It's linked to four standard requirements: two requirements belonging to the same project NX Bank and two requirements belonging to another project NX Pet Shop.
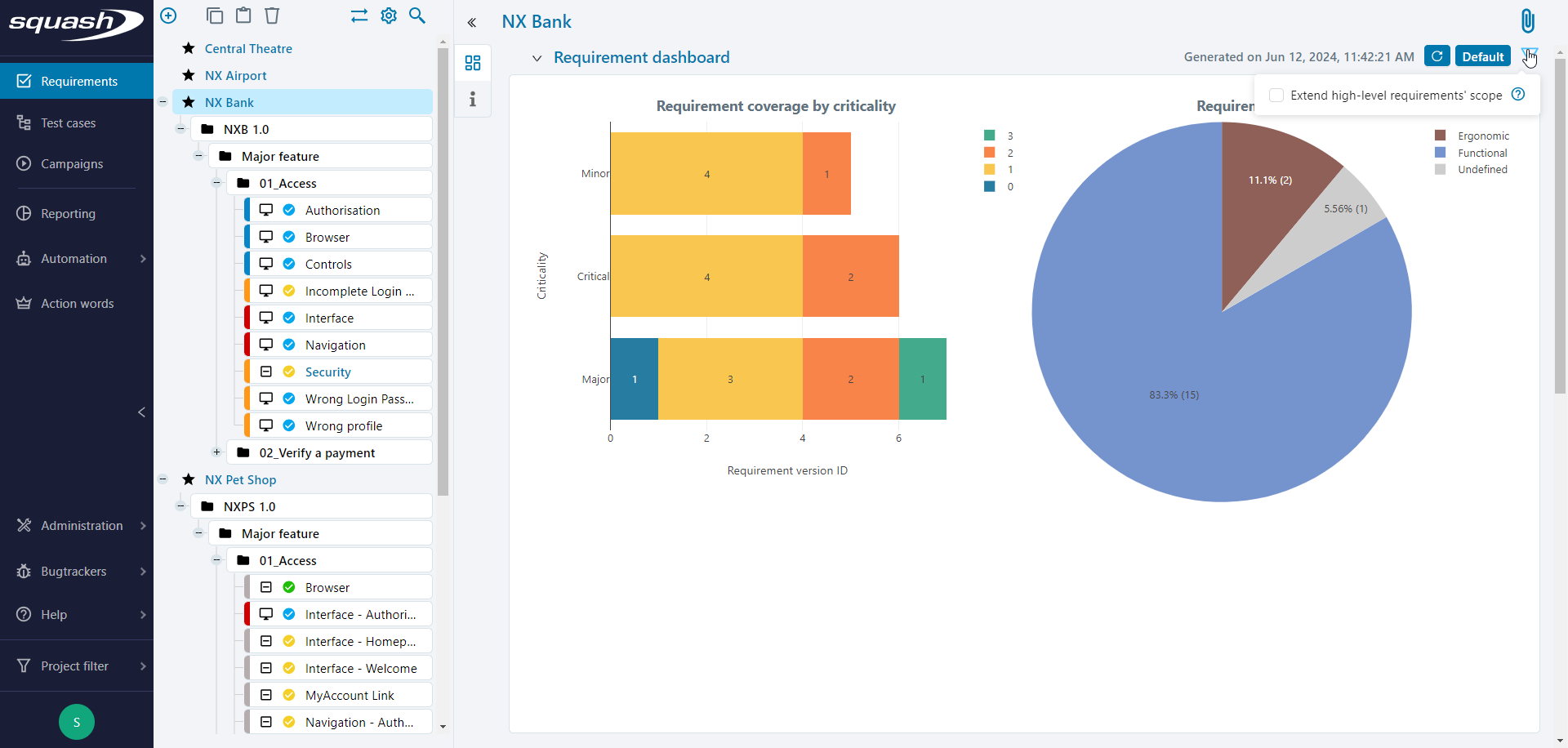
 The project
The project NX Bank is selected in the Requirements tree. When the Extend high-level requirements' scope option is not selected, the dashboard is generated using only the data of the requirements belonging to the project NX Bank.
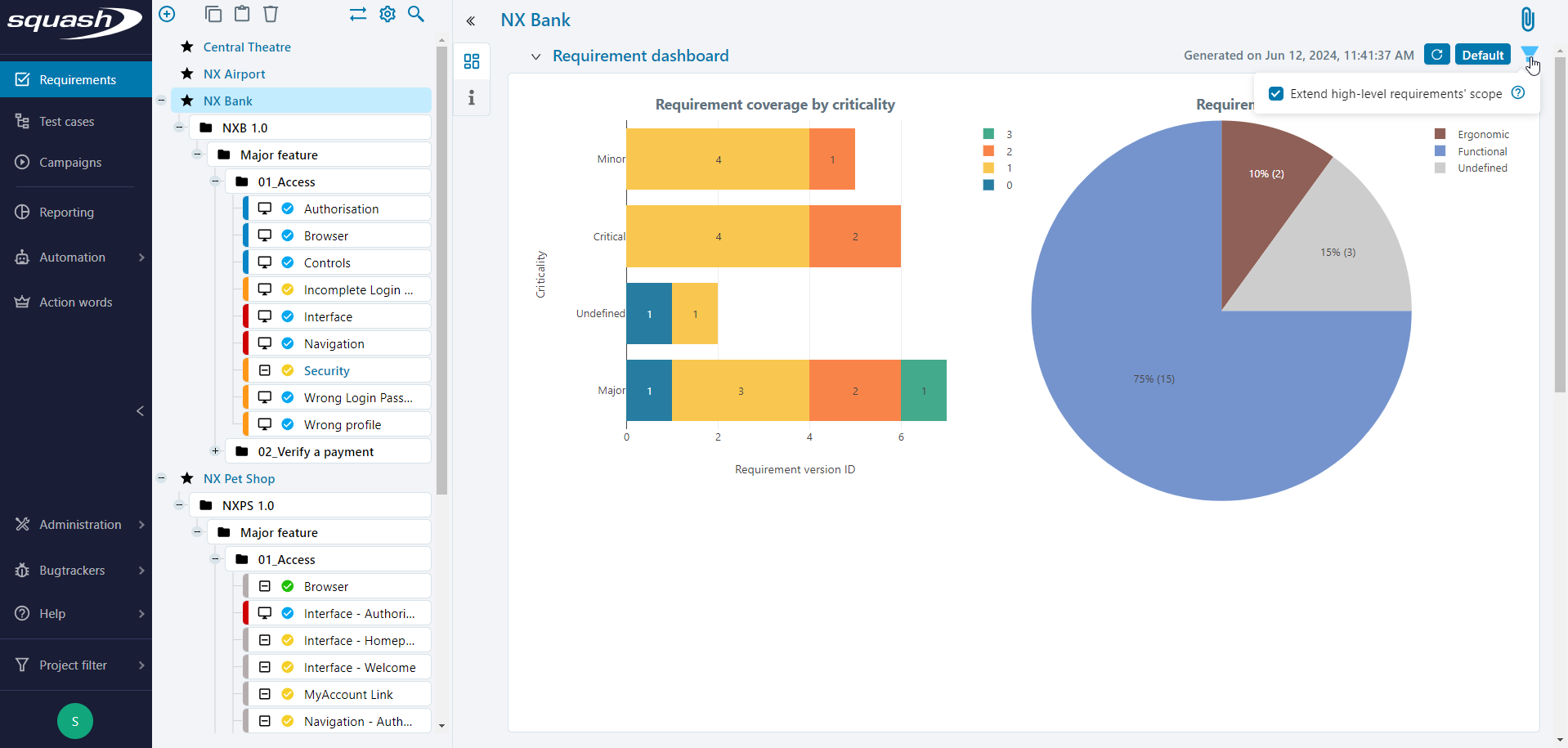
 The project
The project NX Bank is still selected in the Requirements tree. When the Extend high-level requirements' scope option is selected, the dashboard is generated using the data belonging to the project NX Bank and the data belonging to the two requirements of the project NX Pet Shop linked to the high-level requirement Security.
Learn more
To learn more about high-level requirements, visit the page Manage high-level requirements.